Hi to all professional DNN Developers,
This is my first question post. I am very new to DNN so I directly start using DNN8. I have some question and would like to know if possible to do that and how I could able to do that. Not sure I could get and hope to get the solutions answers here:
In my "skins > Gravity" folder, I use "2-Col.ascx" as my example:

If you see the yellow box that I highlighted, that's the "partial/placeholder" I want to put in. Currently I want to have 2 placeholder.
Next, assume I created the page. Then I drag the module into the content pane. Example below, I drag the HTML (just an example):

After dragged the module, I click on the cog icon, then click on "Develop".
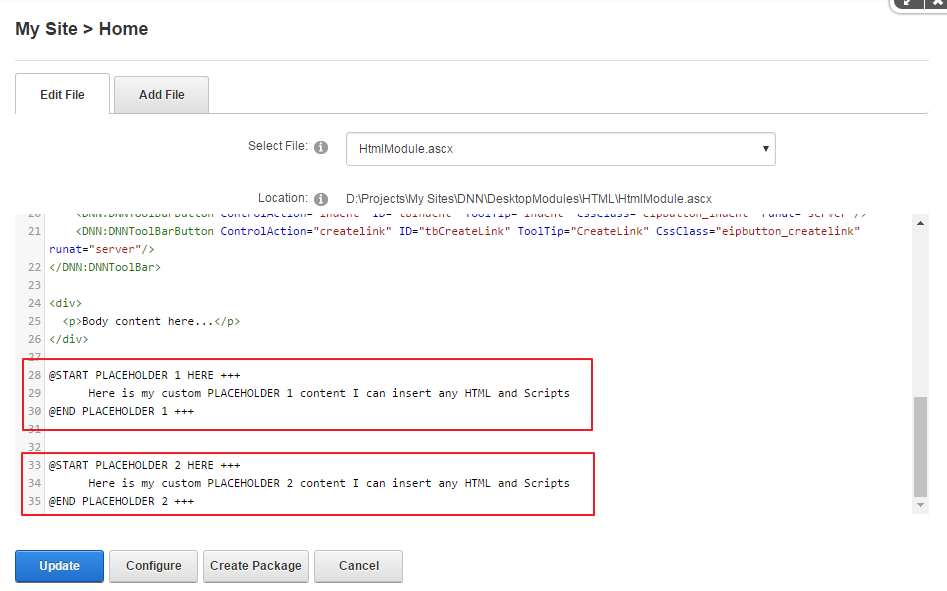
Example picture below show the content I want to insert as "partial/placeholder" content:

Highlighted in red box is the "partial/placeholder" contents I want to insert.
After I insert, those 2 "partial/placeholder"s this will be injected in the section (skin's template) like the first example yellow box section.
I also can drag and add more modules, then specific that "partial/placeholder", the content will be added and append (will add if more) in the first example yellow box section.
Can possible to do something like this? Please correct me or tell me how the "DNN way" so that I can do something like I explained?
Many thanks!